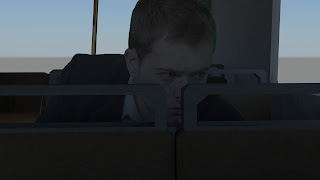
However, when rendering out the screen test for the bus scene, the Mental Ray screenshot looks very good. The way the shadow falls onto Jack Young's face is organic and believable. At a first glance, it looks like a scene from a 3D film.
So the consideration was: how do we get that effect for the whole video?
The method Matt Jonas suggested was to export the frames of HD video, keyed-out to an alpha background, as an image sequence. Then, the image sequence could be loaded into 3D modelling software as an animated texture which would then play properly in the scene.
The first problem that we discovered was that Autodesk Maya 2012 is very particular about file names. The file naming standard has to be suitable for use in the program, otherwise the textures will not load. The second discovery is that smaller file sizes mean lesser strain on the computer during rendering and preview.
We sought the high-definition visuals like those in our first render test, so we needed to export the frames at full size and in a high-detail file format. The first consideration was lossless TIFF, a format used in digital graphics.
While this file format supports large, layered images, transparency and full colour, the files are also very large. Upon further inspection, the TARGA format (used in the film industry) contained all these functions. The rendered frames looked almost identical to the TIFF counterparts and the set of 150 frames came out around 200MB smaller.
This is a playblast video showing the animated texture within Maya:
When it has rendered, we will upload the test video as seen through the Mental Ray renderer.